CSS для wp_link_pages
Продолжаем доколупываться до вордпресса. Есть такая неплохая штука, как пост, состоящий из множества страниц. Для этого достаточно в текстовом редакторе в нужном месте вставить разрыв сколько угодно раз (но без фанатизма, к чему нам тысячи страниц?)
<!--nextpage-->
Случаются ситуации, когда это удобно. Я сам несколько раз на блоге делал такие штуковины, когда материала было много, а упрятывание его =под кат= дела не решало, потому что с главной-то множественность спрятана, а если посетитель загрузит отдельный пост — она возьмет и выпадет целиком вся до последней копейки. Понятно, что нужно разбивать. Можно на несколько постов, а можно в одном посте постранично.
Казалось бы, в чем проблема? А в том, что стандартными средствами рядочек со ссылками не кастомизировался стилями css.

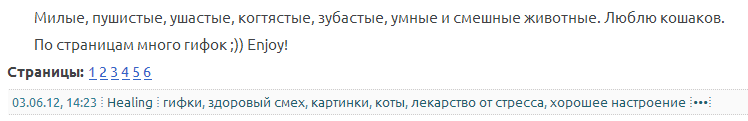
Сколько я ни встречал разных, даже очень продвинутых тем, вот такие унылые строчки со ссылками маячили на многостраничной записи. В том числе и у меня. Я этим особо не заморачивался, потому что, как я уже сказал, пользовался всего несколько раз на многие сотни постов. Но тут мне стало просто интересно, как кастомизировать.

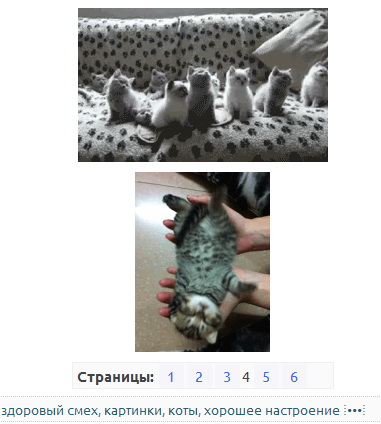
В стандартном случае мы имеем ряд ссылок, обернутых в параграф <p>. Самое простое задать ему класс, а потом задать стили ссылкам в пределах этого класса.
.p-link a {blah: 12345px;}
Но мы тут же упираемся в то, что номер страницы, на которой мы находимся, без ссылки и ни во что не обернут, и стиль ему задать невозможно. И такая прореха вызывает даже большее раздражение, чем этот рядок совсем без стилей.
На эту тему в интернете множество завываний, как кастомизировать каррентную страницу??? каккаккакакак?!?!?!?!
А официальную документацию никто не читает… … … А там есть конкретная рекомендация, с которой можно уже работать и сделать все, как хочется:
<?php wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfourteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', ) ); ?>

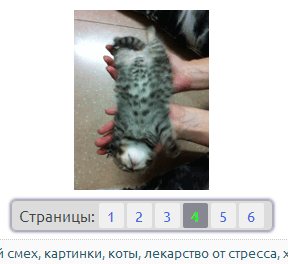
Текст — и простой, и в пределах ссылки — теперь оборачивается в span. Последнему можно задать класс. И делать различия для «текста» и «ссылок» в пределах одинаковой основы. Вот и все, проще не бывает.
.page-links span.page-links-span {background: #111; ...} .page-links a span.page-links-span {background: #999; ...}
Я остановился на таком варианте. И, возможно, теперь чаще буду задействовать многостраничные посты.
Несколько однотемных публикаций:
- 09.04.2017 Как изменить шрифт в текстовом редакторе wordpress
- 08.04.2017 Как запретить в wordpress создавать 768х и srcset
- 18.10.2016 Задача, не имеющая кошерного решения
- 18.10.2016 Нейтрализация форматирования от Wordpress
- 28.09.2016 Wordpress и тайные картинки по srcset
- 20.09.2016 СУКи
- 16.09.2016 Рэзын, да?