Статика
Я как человек, измученный вордпрессом, не прекращу повторять, что лучше простого статического сайта нет ничего в вебе. Простого — не в смысле голого и босого, как встарь.
На этом ристалище под названием «интернет второй половины 10-х годов» рубятся две противоположности: «удобство работы юзера тире дробь аффтара» и «скорость работы его ресурса». Вторая важнее, так как затрагивает десятки, сотни, тысячи,… вплоть до миллиардов людей.
Каким бы ни был адаптивным ваш сайт, как бы ни вписывался он в края самых разнообразных мобилок и десктопов, если формирования контента посетитель будет ждать долго, он просто уйдет и не придет.
В футере моего наиуютнейшего отображаются скупые цифры: количество запросов и время формирования контента из результатов этих запросов. В зависимости от ситуации, запросов 30—40, а формирование странички проходит от десятых долей до, порой, нескольких секунд. И эти 330 каждому посетителю требуются (помножим на шесть тысяч четыреста?).
При этом мой блог таки выбивает 80 из 100 очков в скоростном показателе Гугла (Page Speed), и я пристально изучаю возможности оптимизировать еще и еще. Но я все равно не добегу до скорости отображения статической странички. Ее не нужно каждый раз собирать из спичек и желудей. Она как пионэрка — всегда готова — и ничему не подвержена — от взлома до сбоя базы данных. Яхуу.
Не, ну серьезно.
Посему, я в тренде. Во-первых, набивший вам тут оскомину зимний блог так и лежит в хтмле, рука не поднимается оттаскивать его на вордпресс снова. Во-вторых, нашел чудеснейшую легкую систему управления контентом без необходимости задействовать БД, с возможностью создавать отдельные готовые html-страницы. В третьих, пристально интересуюсь «генераторами статических страниц».
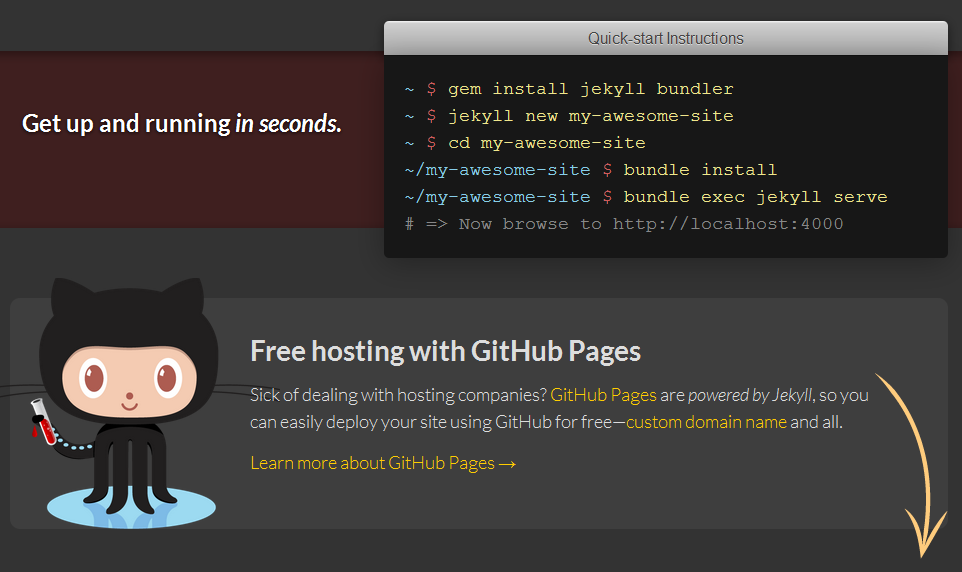
Для исследования выделил замеченный (но отставленный до лучших времен)) еще в прошлом году Jekyll; и набирающий популярность, жутко скоростной, как говорят, Hugo.
Почему я означил выше про удобство работы? Динамическая система управления контентом, ну, ох, тот же WordPress, создает автору все условия для комфортной работы, если оный хотя бы немного знаком с текстовыми редакторами типа Ворда. Рабочая среда — визуальный редактор, с которым справится любой вменяемый новичок. Написать текст с абзацами, вставить картинку, видео, твидор — и хлопнуть по кнопочке «опубликовать». Дальше машина все сделает сама. Здесь и сейчас. И более не надо ничего делать.
С генераторами страниц все сложнее. Там как таковой админки нет. А есть терминал и команды, и в лучшем случае простейший, часто консольный, редактор, в котором всё нужно вбивать ручками, самостоятельно создавать разметку и структуру сайта, а потом ждать (в случае тормозного Node.js — часами), пока заморская шайтан-арба сформирует связанный комплект страничек статического сайта. Да-с. Зато такой сайт можно загрузить куда угодно, в том числе и бесплатно. И сервак будет холодный и совсем черный. И отдаваться уютненький будет за сотые доли секунды (ну, не считая внешних финтифлюшек типа инстаграмов и твиттеров, которые тормозят часто и помногу, но это к делу отношения не имеет, в конце конусов, эти штуки не главное).
Неподготовленному человеку вести на таких генераторах блог непросто. Даже под винду установка того же Хьюго — это чреда команд в shell, а не тыканье сверхточным маусом в экзешник. Работа тоже вся в терминале. Вы согласны на такое? То-то и оно. Комфорт движков и визуальных менеджеров развращает, это уж точно. «Набитое нутро смиряет злость». А для работы с генераторами злость очень важна. Как любят повторять комментаторы совдеповской школы: «хорошая спортивная злость». Кхе.
А я буду осваивать. И через некоторое время, если вы захотите заказать у меня сайтик, я на выбор вам предложу как минимум три его ипостаси разной степени чревоугодливости.
Несколько однотемных публикаций:
- 23.09.2016 Начала скоростной оптимизации
- 23.09.2016 Валидненько
- 22.09.2016 Firefox 49 и некоторые расширения
- 21.09.2016 Нативный спойлер
- 20.09.2016 Танцуем
- 20.09.2016 СУКи
- 19.09.2016 Композеры