Твиттерный виджет

Еще раз на тему встраиваемых лент, ака виждеты.
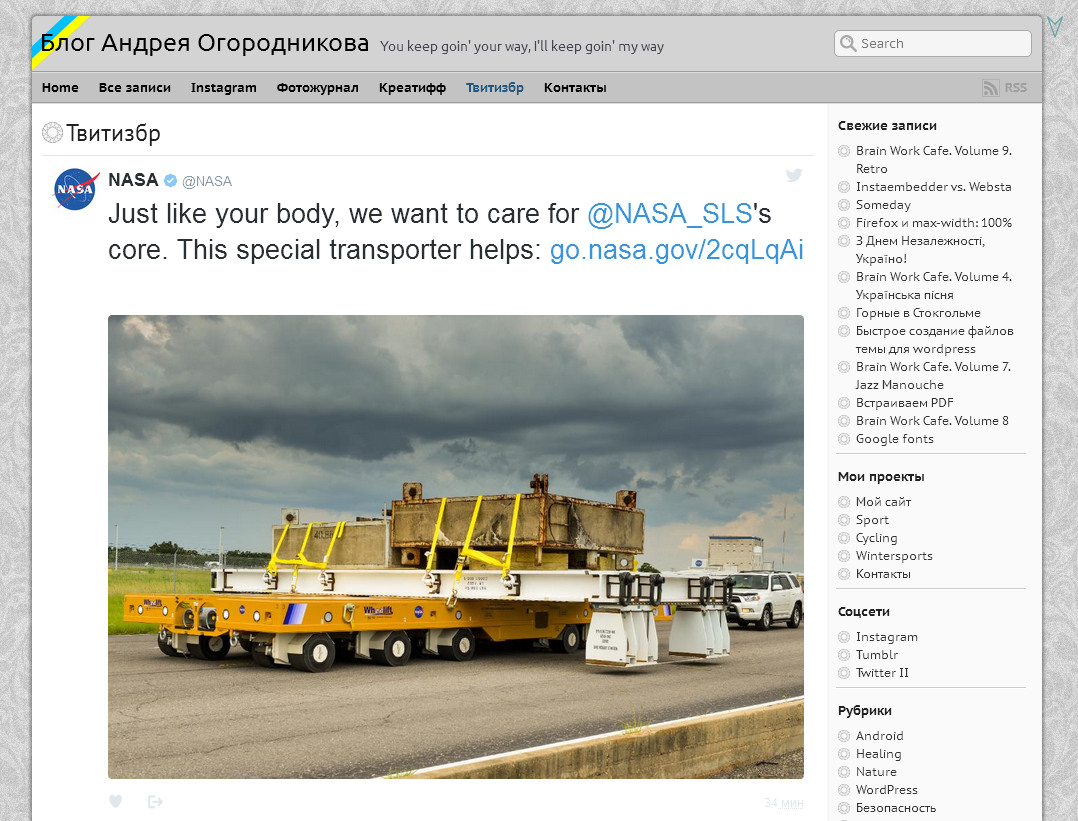
Твиттер наконец сделал по настоящему «отзывчивый» дизайн. Потому что раньше неразмораживаемая узкая полоска портила всю малину. Теперь ширина и высота действительно настраивается, можно задать в пикселях и процентах. Можно оставить как есть. И оно само займет рамки элемента, в который встраивается, как в данном случае.
Еще бы цвет настраивать или хотя-бы ввести серебристо-серый в дополнение к почти черному и белому…
Такой вид ленты получается с применением документированных «тонких настроек»:
data-chrome="nofooter noscrollbar noheader"
Размеры задаются так (для насовского твиттера, напр):
data-height="550" data-width="50%"
+
data-theme="light"data-theme="dark"
Виджеты брать в настройках своего аккаунта или просто отсюда. Ссылку поменять на свою:
<a class="twitter-timeline" data-chrome="nofooter noscrollbar noheader" data-height="550" data-width="50%" data-theme="dark" href="https://twitter.com/nasa">Tweets</a> <script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
Несколько однотемных публикаций:
- 03.09.2016 Instaembedder vs. Websta
- 28.08.2016 Firefox и max-width: 100%
- 20.08.2016 Горные в Стокгольме
- 17.08.2016 Встраиваем PDF
- 08.08.2016 Google fonts
- 31.07.2016 TBL
- 30.07.2016 Бесстыжий, но тупой спам