Композеры
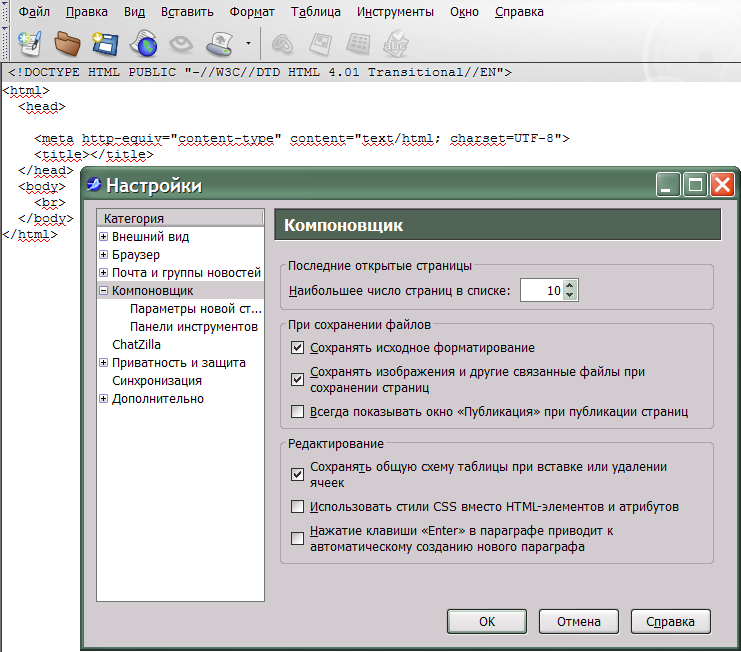
Я иногда (да постоянно теперь) забываю, что мой основной бродильный (не рабочий) браузер Seamonkey — это комбайн. Решительный и исчерпывающий. Браузер, почтовый клиент, irc чат и композер, то есть компоновщик веб-страничек. Визуальный, но и предоставляющий доступ к внутренним резервам. Собственно говоря, до исторического материализма html я учил именно так, накряпывал визуальные штуки, а потом лез в код и «тупо смотрел что к чему». А со временем быстро набрасывал визуально нужные элементы, потом в коде подправлял их, добавлял стили и все такое. Но это было давно. И с тех пор этот замечательный инструмент не обновлялся.

Собственно, проект зачах одновременно с отпочкованием от тогдашнего браузера Мозилла Сьвит (ныне замороженная Симанки) тогдашнего Фёникса-Файрбирда (ныне Файрфокса, вдохновенного подражателя Хрома). А Мозилла Сьвит (Mozilla Suite) — фактически прямой наследник легендарного Netscape Navigator… Но мы истории не пишем.
А басня наша о чем. О лени. Лени не постыдной, а вполне рабочей, лени терять крупицы времени. Хорошо иметь под рукой инструмент, который генерирует некие стандарты, которые просто лень постоянно вбивать руками.
Как видим (и не видим), настройки скромные, и невозможно даже задать актуальную версию HTML. Но на те темные времена HTML5 был еще в проектах и черновиках…
В общем, нужно что, не устанавливая какие-то жуткие «среды разработки» [зачастую коммерческие, платные, с избыточным и запутанным функционалом, требующие значительного времени на изучение свое], жмакнуть по кнопочке «зашибенно» и получить страничку, где [контролируемо из настроек] прописаны основные стандартные теги и ссылки на необходимые библиотеки и стили. Для чего компоновщик и его полурожденный младший брат KompoZer, увы, ныне не годятся.
На сегодня зачастую совершенно не нужно искать оффлайновые программы. Всё переносится в интернет.. и, наверное, это удобно. Ежели хороший доступ есть… Раньше-то с этим было скромно. Поэтому такой жуткой популярностью пользовались не только пиратские раскладки с софтом, но и вполне законные «опенсорсные» фирмы по записи и распространению свободного ПО.
Короче говоря, самой вменяемой штукой мне показался сервис Siimpler [который на апрель 17 года почил в бозе, а домен выбрался на рынок..]. Так что уберу прод нативный спойлер)
Были еще хорошие, но они загнулись. До забавного: какой-то доброхот скопировал один такой сервис, со всеми полями, чекбоксами и кнопочками, хаха, но без программной основы. И остался только наглядный пример, как было «зашибенно». Жмакаешь, а тебе *.
Слово о несуществующем Siimpler
Ну так вот, оне о себе пишут такое: «Сиимпла — инструмент для создания современных интерфейсных макетов (boilerplates во множественном числе, то есть — к известному фреймворку не?). С Siimpler вы можете создать свой собственный кастомизированный стартовый шаблон, на основе задач вашего проекта. Настройки: Siimpler позволяет построить свой стартовый шаблон HTML5, выбрав компоненты, которые вам нужны. Красота Siimpler заключается в том, что оный не ограничивает ваш выбор одной конкретной библиотекой или файлом CSS сброса».

На сегодняшний день сервис выглядит вот так. Выбор действительно хорошо стандартный. И главное, возможен выбор из двух философий сброса. Reset.css и Normalize.css.
Опять же, никто толком не знает, что лучше (как, впрочем, и всегда и везде): подчистую обнулять все браузерные настройки, как это делает reset (а потом планомерно в стилях навешивать свои, долгая кропотливая работа, совершенно неблагодарная порой) или приводить стили всех браузеров к общему знаменателю, как делает normalize (что может потом вылезать косяками в попытке применить задуманный/продуманный нестандартный стиль или подход). Я тоже не знаю ответа. Плюсы и минусы есть и там и там. Хм.
Сделав выбор, мы скачиваем уникально именованный zip-файлик в котором содержится «готовый проект», точнее его начальная структура:
- \siimpler_249320444\css\
- \siimpler_249320444\img\
- \siimpler_249320444\js\
- \siimpler_249320444\404.html
- \siimpler_249320444\humans.txt
- \siimpler_249320444\index.html
- \siimpler_249320444\robots.txt
В css лежат стили ресет и style.css, в js — выбранные скрипты, все остальное по большому счету пустышки. Подход очень похож на недавний мой, когда я делал структуру вордпрессовской темы в один жмак. Только тут больше внутреннего наполнения.
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" href="css/meyerreset.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/modernizr-latest.js"></script>
</head>
<body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="js/selectivizr-min.js"></script>
</body>
</html>
Вот так выглядит… Точнее, вот это содержится в индексной страничке, выглядит она никак. Мало? Ну да, немного. Есть, что добавлять, даже не относящееся к видимой разметке страницы. Сервис заботливо разместил ссылки на скриптовые библиотеки в «подвал сайта». Нынешняя мода, диктуемая необходимостью быстрее загрузить более важный контент, а уж потом скрипты. Гугл как раз любит ругаться на эту тему постоянно, «Суйте скрипты взад!»
Печалит, что Siimpler не обновлялся почти два года. Это много даже на день вчерашний. А сегодня практически вечность. Н-да, автор (некто Давид Немес), похоже, забил на ряд своих интересных проектов, в первую очередь — легкую систему управления контентом «Brooklyn». Отличная была бы вещь для небольших сайтов, визиток, неспешных информационно-объявительных страничек (там, где гиганты, подобные Вордпрессу, избыточны)… Забито since 1914 2014…
Другой самовариант — гораздо более известный. О нем позже. Надо покрутить.
Несколько однотемных публикаций:
- 13.09.2016 Увага, шрифти!
- 12.09.2016 Koala + Sass
- 05.09.2016 Твиттерный виджет
- 03.09.2016 Instaembedder vs. Websta
- 28.08.2016 Firefox и max-width: 100%
- 20.08.2016 Горные в Стокгольме
- 17.08.2016 Встраиваем PDF