Png vs. Jpg vs. Jp2000
Задумал сделать тут небольшой отчет о том, как блогореконструкция продвигается. Сделал скриншоттт главной странички блога и узрел, что он неоправдано велик для не несущей чего-то особенного иллюстрации. 412 кбайт в png — формате, сжимающем без потерь, и сжимающем весьма здорово, я специально проверил, тот же самый скрин в популярнейшем на закате 90-х формате bmp весил бы аж 2,6 Мб! так что…
Первое желание было — пожать в тривиальный jpg. Но тут я вспомнил одну очень давнюю переписку, в которой мой корреспондент обращал внимание на формат jp2 или jpg2000. Гуглите в википедии, что это такое.
Чем мне понравился диалог преобразования: можно задать желаемый размер файла, это, как в mp3 перегонять, желаешь уместить в 9 килобайт 9-ю симфонию Бетховена — уместишь. Как оно будет звучать — дело второе. Ну и вот, я подумал, что 225 кб для скрина — это терпимо. И переконвертировал в png в jp2. На удивление получилась сносная картина. И я тут же захотел проверить, а что было бы с таким же размером тривиального jpg. И снова преобразовал исходный png в jpg. Размер на тройку килобайт получился больше, но это не суть.
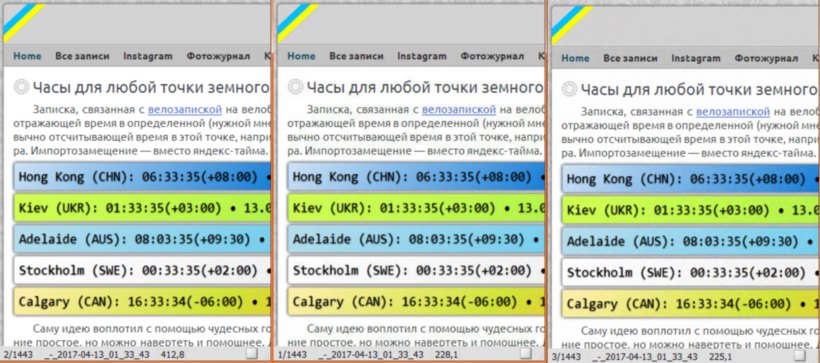
Большая картинка (клик на превью) получившегося эксперимента (PNG, естественно) весит почти 600 кб. На ней три одинаковых фрагмента 1) исходный png, 2) jpg и 3) jp2000.
Как по мне, при том же размере — качество jp2000 заметно выше, особенно мне понравилось как «пожался» текст. Нет таких грязных обводов, как в jpg. Что до всего остального — баш на баш, артефакты сжатия заметны. Они просто разные. jp2000 более гладкий… Ну, положа руку, я бы предпочел jp2000.
Другой момент, стоит ли оно того, точнее всегда ли оно того стоит? Выигрыш менее чем в половину при заметной потере качества изображения… А если поставить задачу сделать еще меньше, психологические 99 кб.. как оно будет выглядеть?
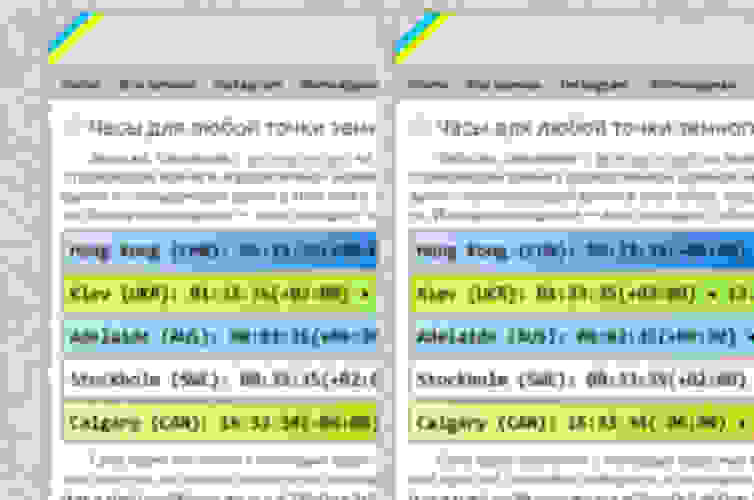
По клику png ~500 кб (сложно кодировать такое). А эта видимая заглушка интересная, весит 13 кб, качество jpg выставлено в 0 из 100.
Итак, слева jp2000 и справа jpg одинакового размера в районе 98 кб. (первичный скриншот изначально 1264х713px, а это кропы по 377х500). Что хочу сказать, снова на jp2000 текст смотрится лучше…
НО! Если вам нужно закодировать простой текст без растровой графики — лучше формата png не найдешь. Размер получается небольшим, а качество высоким. Если вы хотите дать некоторое представление о растровой графике, типа фона и общего оформления, как в примере, но сохранить приятно читаемым текст — jp2000 подходит идеально. Фон же сильнее размывает…
Можно ли его вставить в веб-страничку?
Отображает ли ваш браузер рисунок? Ответ отрицательный для Chrome, Seamonkey, Firefox и Vivaldi. Вот и вся эпопея… Однако, просто скачивать и просматривать оффлайн такие рисунки ничто не мешает (а большинство графических смотрелок этот формат понимают). Но смысл?
А теперь ожидаемый вывод: png против только jpg. Если картинка единичная и не очень сложная, лучше использовать png. Если картинок много, лучше пожать в jpg и(или) дать ссылку на оригинал, чтобы это было выбором посетителя сайта: загружать большие файлы или нет. Но постепенно скоростной и безлимитный интернет расширяет свою планетарную поступь. Посему, неотдаленное будущее растровой веб-графики за png. А так, конечно, вектор и еще раз вектор. Но, пока, те же самые фотографии грузить в png — откровенный моветон. Так что, конкретный выбор нужно делать под конкретные задачи…
Длинный эксперимент в реальном времени написания записки завершен. Уф…… Пф, бха… Это ж надо было…
Несколько однотемных публикаций:
- 11.04.2017 Часы для любой точки земного шара
- 09.03.2017 Гуглопер
- 10.11.2016 piccy.info — хостинг картинок
- 01.11.2016 По-модньому или верстка в HTML5
- 30.10.2016 Оптимизация изображений — PngOptimizer
- 13.10.2016 Единицы измерения — px, em, % и прочая
- 08.10.2016 Скоростная оптимизация — 2. Gzip