Записи по теме «Дизайн»

Нашел старый скан старого конверта. Из 2000 и, наверное, 1960… Обалденный был сканер у меня Primax, ну может быть и ничего такого, софт был очень удобный.
Хорошее разрешение, легко было перевести в вектор. Мне так нравится… Так просто.
Душевность бумажных писем совершенно нечем заменить. Интересно, кто-то еще пишет?
А емейл… Вот так хруснет некое электронное хранилище, флешка, там, или винчестер, и вся любовь, которую ты посылал близкому, казалось, человеку превратится в межзвездную пыль… Одна молекула на один кубический парсек. А бумагу нужно более старательно уничтожать. Усилия требуются. Поднятие руки. А если что, можно ощутить былое. Прикоснуться.
Мне отмщенье, и аз воздаю по заслугам. Голубиный мой боже, прощаю тебя.
(Александр Дольский — Молитва)

Наново собрал бложековое оформление, используя энное разумное количество новых тегов и принципов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="keywords" content="">
<meta name="description" content="">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="wrapper">
<header class="header">
</header>
<nav class="nav"></nav>
<div class="middle">
<div class="pixel"></div>
<div class="container">
<main class="content">
</main>
</div>
<aside class="sidebar">
</aside>
</div>
<div class="footer-pixel"></div>
<footer class="footer">
</footer>
</div>
</body>
</html>
1) Полностью отказался от ID, с которыми (с весом которых) при стилизации одни проблемы, а толку не так и много.
2) Голые новые теги, во избежание разных косяков, все равно получили классы.
3) Все-таки дистанцировался от неоднозначных тегов
<article> и <section>, публикации будут заключены в старые добрые дивы с классами, и не надо мне тут говорить, что это, дескать, немодно. В спецификациях вообще
ничего конкретного нет, одни рекомендации. И
в каждом случае нужно делать, как удобно тебе, а не дяде из Пиндостана.
4) Два костылика из
предыдущих тезисов. Это позволило полностью отказаться от картиночного оформления разницы между контентом и сайдбаром, пусть даже и в svg. Я полагаю, что это удачное решение, два абсолютно позиционированных дива в качестве бордеров позволили сохранить внешний вид блога до мелочей и сделать сайдбар независимым от размеров контейнера, что очень пригодится для адаптивной части дизайна.
Работы над «новой» шкурой блога гораздо больше, чем над шкурой для зимнего архивного. На блоге внедрено очень много разных приблуд, которые нужно согласовать. Однако я уже доволен, что удалось, наконец, спустя многие годы, отступить от старой разметки, сохранив всё, что радует глаз.

Является ли предложенное ниже халяльным, как мой любимый кефир, я не могу сказать.
Итак задача. Сделать колонки сайта одинаковыми по высоте. В минимальном случае: сайдбар и контент, зажатые между хедером и футером. Да еще сделать обводку.
Превосходный пример. Я решил вернуть в интернет архив зимнего блога окольным путем. Я не хочу ставить движок на имеющийся хостинг. Однако я не могу сделать поддомен для skisport.pp.ua (что было бы логично), поскольку домен привязан к хостингу без возможности любого шевеления налево. Бюджетное решение, ибо.
Посему архив ляжет на альтернативный домен skiing.pp.ua. Это преамбула.
Посмотрев критическим взглядом на старую вордпресс-тему зимнего блога, я понял, что в этом виде я не смогу ее использовать: она делалась на скорую руку пять лет назад, и основу ее внешности составляет набор картинок-png. Плюс туча старых косяков и заросли лишайников и мха. Описывать смысла нет. Я понял, что нужно быстро сделать все заново, не отступая от простого и в целом удачного дизайна. И отбросить все ненужное и лишнее.
Никакого растра, только сss и svg в отдельных местах. Кроме очень удачного фончика, такое сложно сделать без «точечных рисунков».
Я прекрасно помнил, почему я делал оформление через рисунки, хотя не было никаких сложностей для чистого css.

Мой первый блог был сверстан в табличном стиле. Для своего времени и своих задач вполне годное решение, ничем не постыднее любого другого. Эту тему мы оставим, тем более, что я не верстаю таблицами очень давно. Первый зимний блог был его прямым наследником, мне тогда было важно быстро запуститься и писать, а не изыскивать изыски.
Таблицы много позволяют, в том числе сохранять высоту всех колонок на одном уровне и задавать этим колонкам обводки. Дивами такого достигнуть без изврата просто невозможно. Кроме шуток. Посему, в 2011-м, желая сохранить белую окантовку, при легком увеселении дизайна, я пошел на png. В принципе тогда это не было проблемой. Мониторы с высокой плотностью пикселей были не просто редки, их практически не было. Господствовали 1024 по ширине. Но все изменилось.
Заканчиваю. Теперь по существу.
Сделать две равноценные колонки не проблема. Берется контейнер, контейнеру задается бордер, скажем, пикселей 200 — сколько нужно для сайдбара. Сайдбар, позиционируется с отступом — left:-200px, чтобы сдвинуть его точно на полностью окрашенный бордер. Фон сайдбара прозрачный. Остальное пространство справа отдается контенту. Супер, все зашибись! А вот попробуйте сделать внутреннюю окантовку!

Задавая правый бордер прозрачному сайдбару, задавая левый бордер контенту, мы не можем знать, который из них будет длиннее. Например, на главной странице на 10000 пикселей вниз ухнется контент с пятью-семью статьями. На странице отдельной короткой статьи сайдбар с тучей архивов и твиттеров примется доминировать по длине. Так или иначе, в ряде случаев окантовка будет заканчиваться раньше, чем нужно. И это будет неэстетично.
Первое решение, которое мне пришло в голову — это использовать градиентную заливку для основного контейнера. т.е. 1 пиксель белого цвета, остальное фонового.
background: -moz-linear-gradient(0deg, rgba(255,255,255,1) 201px, rgba(0,0,0,1) 202px, rgba(0,0,0,1) 100%);
В Мозиллах отлично работает. В Хромах (-webkit-linear-gradient) ни в какую, там необходимо как минимум два-три пикселя на один градиентный стоп. Не подходит.
Пришлось использовать костыль. В виде дополнительного дива, абсолютно позиционированного, с шириной 1 пиксель, с бокс-сайзингом бордер-бокс, дабы 1 пиксель был 1 пикселем, и бордером в 1 пиксель нужного цвета, высота ставилась 100% от контейнера. Работает, чсх.
.pixel {position: absolute; height: 100%; left:0; top:0; width:1px; box-sizing: border-box; border-right: 1px solid white; z-index: 999999; }
.container {border-left: 200px solid #379eca; position: relative;}
.sidebar {float: left; width: 200px; position: relative; background: none; left: -200px; box-sizing: border-box; color: white;}

P.S. Если что, оно еще и эластичное… И, видимо, станет адаптивным поперед батька.

Короче говоря, я не стану исправлять эту тутошнюю шкуру блога (avo.org.ua), а сделаю ее заново. Это гораздо проще и приятнее, чем разгребать наслоения окаменелостей, причем изначально чужих. По сути-то основа блоговой темы — древняя чужая под названием «Либрио», которую я выбрал за приятный минимализм, но, со временем, нещадно зашлифовал. Но шлифовка это не ремонт.
P.P.S. Архив з.б. вернулся в сеть.
18.10.2016, 19:36 |
WordPress,
Дизайн,
Разработка |
css,
html5,
svg,
архивы,
бложе,
верстка,
возвращение блудного попугая,
дополнительный бложег,
зимний спорт,
редизайн,
решение проблемы |
|

Картина салом. Не удержался, на злобу дня.
Вариант(ы) пожучше.

Чтобы без дураков, честно вместить мой бло в мобильники, как ни удивительно, понадобилось семь строчек в CSS@media.
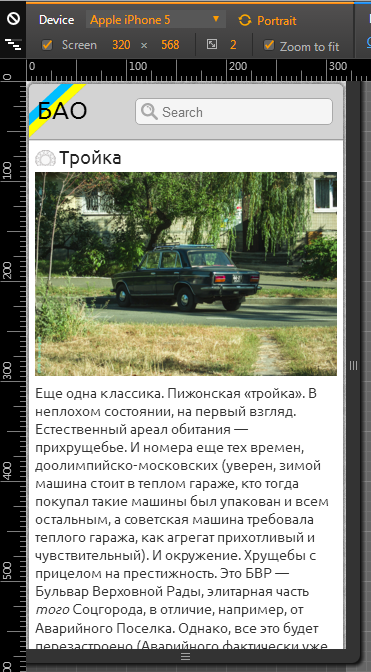
Я люблю лаконичность. Когда поисковая форма наехала на гордый и независимый заголовок, я придумал самый ленивый способ это исправить. Обернуть строчные буквы в <span> и задать ему класс. А в @media сделать этот класс {display:none;}.
БАО. Председатель БАО. Баобаб, баоцзы, Большое Алматинское озеро. Что там еще-то?
На самом деле, возни по адаптогенизации темы хорошая куча. Однако, ликуй просвещенный люд, три из четырех моих блогов имеют актуальные виды. Готова новая адаптивная «шкура» зимнего (скоро переметну), наотмашь уделан сумошный блог и вот главный на очереди. Необходимость. Что сделаешь.


Как я отмечал, в Хроме и его клонах не работают переносы слов. Это сильно ухудшает внешний вид текстов на малых экранах. Да и на больших. Не знаю, что придумать. Конечно размер шрифта я уменьшу. Пока еще не подобрал оптимум.
Мобильность сумошной темы я выработал на основе имеющейся шкуры. Черновая прикидка, поэтому не все выровнено и отшлифовано. Делать заново буду. По мере возможности. Но и так я сдержанно удовлетворен. Остался неохваченным велоблог. Но пока не к спеху.

27.09.2016, 22:32 |
Дизайн |
гарна цитата |
|
Страшно подумать, у меня на блоге было подключено аж 4 шрифта с Google Fonts! И хоть мне очень нравилось отображение их в тех местах, где я задумал, два шрифта я уберу, ради более быстрой загрузки всего сайта. Увы. PT Sans и PT Sans Caption уходят. Остаются Ubuntu в качестве основного и PT Serif Caption (c засечками) в качестве цитатно-вспомогательного.
2) Два файла со стилями держать расточительно, посему изменения для 1024px суперрезины, я перенесу в основной стилевой файл.
Ну что, со шрифтами не так гарно, як було, но терпимо. Дополнительно увеличил основной текстовый шрифт. Может быть Ubuntu сменить? Хм…
Н-да, со шрифтами и их подгонкой, особенно в сайдбаре, нужно отдельно плотно поработать. 4 мегаблога, не знаешь — за что хватаццо…
Итак, для скоростной оптимизации мы имеем:
а) кэширование страниц, по сути — это временная сборка динамической страницы в конкретный html-файл. Т.о. не затрачиваются постоянно время и ресурсы сервера на то, чтобы каждому посетителю эти страницы собирать отдельно. Отвечает за это плагин WP Super Cashe.
б) убираем лишние подгрузки. Шрифты в данном случае. Это также могут быть неиспользуемые библиотеки, скрипты и, вообще, вода на страницах, всякие лишние пространства-пробелы и закомментированные сто лет назад функции, разметки и стили… Файл стиля должен быть один — и не содержать лишнего. Мне этим нужно заняться тоже.
в) Очень рекомендуется чистить базу от разнообразных дубликатов-публикатов, а также всякой ерунды, забытой прежними деактивированными плагинами и тому подобное. Я все время удаляю «ревизии» статей с помощью плагина DelRevision. Для более опасной базовой чистки есть плагин Clean Options.
г) главное для скорости загрузки сайта — все же отзывчивость сервера. Ну, тут, как повезет.
+
Интересный еще момент для меня, как любителя встраивать твиты и инсты, которые формируются очень медленно, по сравнению с остальным контентом. С каждым кодом встраивания идет ссылка на фирменный скриптовой сценарий. Это позволяет сделать оформление и подгрузить всякие элементы. Без скрипта твит был бы просто
«blockquote»
Это хорошо, когда на странице один твит, а если их десяток? Мне вот интересно, если вынести
<!-- js -->
<script async defer src="//platform.instagram.com/en_US/embeds.js"></script>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
<!-- end of js -->
в начало страницы в <head>, а из встраиваемого кода изымать. Даст ли это прибавку, то есть убавку? По идее, при загрузке браузер ломится по каждой ссылке… И в итоге, лишние запросы сократятся. Я попробовал так сделать на зимнем: во-первых, я все остальные скриптовые ссылки убрал вплотную к закрывающему тегу </body>. Ну, а эти оставил в единственном числе наверху. Эксперименты продолжаются.
С другой стороны, если твито-инсто на странице не будет, скрипт станет подгружаться за здорово живешь. Лучше недооптимизировать, чем переоптимизировать?