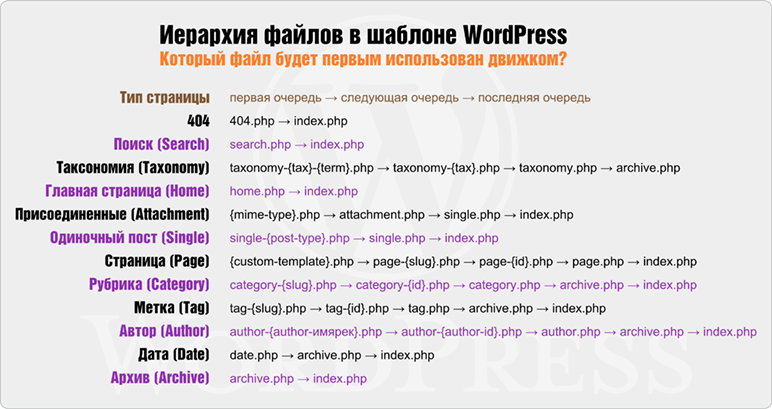
Иерархия файлов в шаблоне WordPress
Из серии плашка-памятка.
Я как-то на днях в инете увидел подобную схему иерархии в теме (шаблоне, шкуре) wp, но мне она не понравилась, я решил сделать по-своему, плюс немного русифицировать это дело. На оригинальность, разумеется, не претендую. Но тем не менее.
Вордпресс как движок удобен своей четкостью и предсказуемостью реакций. При создании своей темы, учитывая вышеприкрепленное, можно себя чувствовать уверенно и спокойно. Все будет работать. Не нужно выдумывать ындии и открывать омерики. Достаточно помнить — что идет после чего в приоритетах использования.
Например, организация домашней (стартовой, главной) страницы (ака home) — корня сайта. Совершенно безболезненно можно сделать временную или постоянную вставку статики: сообщения, завывания, манифеста, слайдера, флеш-свистелки итп… Достаточно добавить в шаблон файл home.php с нужными параметрами. Index.php будет продолжать отображать свежие посты, но не на главной.
А зародышевая тема может состоять вообще из одного файла index.php для отображения страниц. Он будет ого-го какой, но WordPress все поймет и простит.
Для чего делаются все эти разные страницы? Чтобы задать оформление/принципы отображения каждому элементу сайта, если нужно оригинальничать, вплоть до кардинального изменения дизайна, например, особой рубрики. Или бросающуюся в глаза 404 страницу. Да применений масса.
Обычно все усредняется — небольшим количеством файлов темы: index, single, page, archive, 404, search. Разумеется не забываем про header, footer, sidebar, functions, но это несколько иное — краеугольное. Да, еще, comments. Все .php
Несколько однотемных публикаций:
- 03.10.2012 Оцифровка постраничных ссылок
- 28.09.2012 Вышел WordPress 3.5 beta
- 27.09.2012 Тема «Neo» с прозрачностью. Развитие идеи
- 26.09.2012 Cumulus. Заменa "Librio"
- 22.09.2012 Экспериментирую со шрифтами блога
- 19.09.2012 Тема «Фикфышму»
- 17.09.2012 Ренессанс